-
[드림위버] 이미지 삽입 링크 및 여러개 이미지를 같은 값으로 한번에 입력하기Study of Mini 2020. 5. 14. 14:32

이미지를 웹사이트에 업로드 하려면 html 작업이 필요합니다!
그 중에 가장 기본,
이미지삽입 및 링크걸기
디자인툴에서 디자인을 완성한뒤
jpg,png 등 추출한 이미지를 준비합니다
저는 드림위버cc를 사용했습니다

New Document를 열어주면 이런 창이 뜨는데, html을 작업할 것이기 때문에 클릭 후 create 해줍니다

그럼 이런 창이 뜨죠!!!?
저는 디자인만 공부하다가 코딩 도대체 무엇이냐 막막했답니다 ㅠㅠ
일단 저희는 </body>와 </body> 사이에서 이미지를 삽입해볼거에요!
우선, 저는 가로 800px의 세로픽셀은 자유인 이미지를 넣을 거에요.

그러면 이렇게
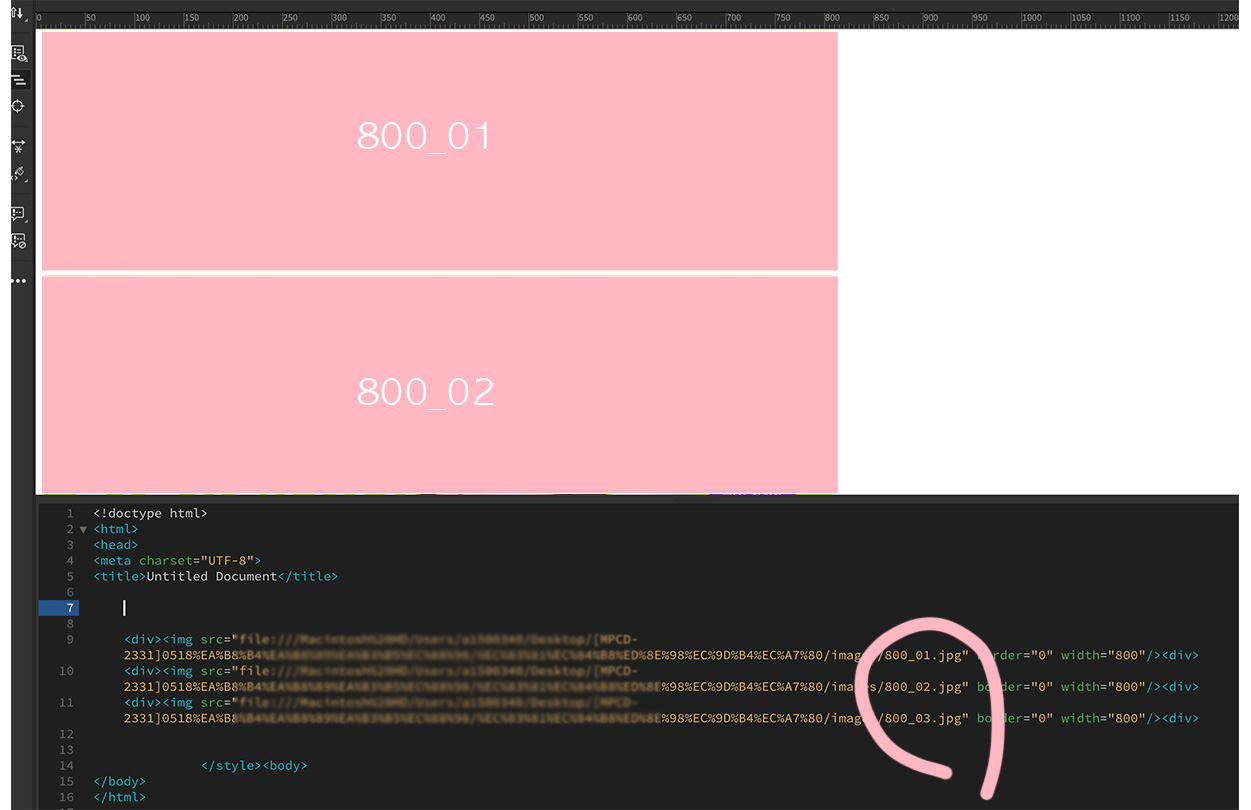
</body>값 사이에 <div><img 코드를 넣어줍니다
여기서 div=enter 를 의미합니다

그럼 위의 창에 body 값이 생겨요

그리고 저는 가로값을 800px으로 정했기 때문에, 저렇게 숫자를 입력하고
src=를 입력하면 자동으로 이미지를 서치할 수 있게 팝업이 뜹니다!
여기서 찾아서 원하는 이미지를 넣어도 되고 경로를 붙여서 넣어도 되요

그러면 이미지 경로 src="~~~~/내가설정한파일명.jpg" 이렇게 들어옵니다!
그러면 화면에 저렇게 딱 이미지가 생겨요!

그리고 복사해서 붙여넣고 파일명만 변경해주면 다른 이미지들이 밑으로 쭉쭉 업로드 됩니다!
저런 식으로 되겠죠? 숫자로 간단하게 파일명을 입력하는게 편해요
그런데,!!!!
저 화면에 보이는 저 하얀 여백은 무엇이냐!!!!
저대로 추출하면 저렇게 똑같이 나옵니다
저런 여백이 필요없다... 하면 마진값을 0으로 만들어주어야해요
근데 이미지를 여러개 넣었기 때문에 하나씩 마진값을 0으로 입력하기 귀찮잖아요!!
그럴 때, exhibition 이라는 코드를 이용하게 됩니다
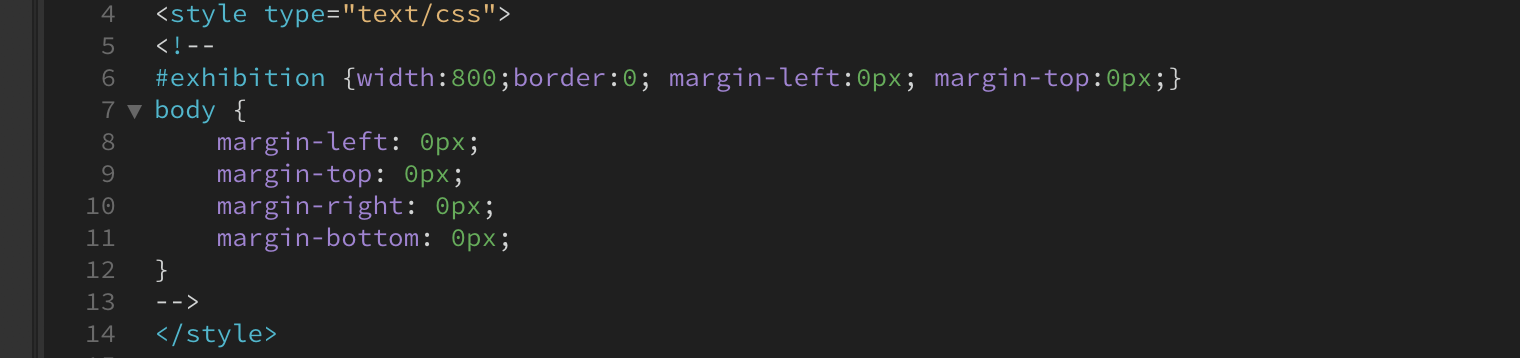
<style type="text/css"> 값을 먹이고
#exhibition [width:800; border:0; margin-left:0px; margin-top:0px;}
이렇게 넣어주면 이미지의 마진이 남지 않고 딱 붙게되요!
<!--
-->
이 코드는 해당 영역만 지정되게 만들어 주는 코드입니다!

@.@
너무어렵네요
초보 드림위버 독학러의 공부는 계속됩니다...
'Study of Mini' 카테고리의 다른 글
HOWTO | 아이허브 출금화 방법 i-herb cash out (0) 2020.11.30 [넷플릭스 영어공부] 오티스의 비밀상담소 (Sex Education s01 e01 Episode ScriptRead) -1 (0) 2020.03.18